Apalyer仿网易云音乐外链播放器
最近网易云音乐的外链播放器总是提示无法连接,而且好多歌曲都法添加到外链播放器里面,于是萌生了自己搭建一个音乐外链播放器的想法。起初是是准备自己写一个,奈何技术有限,写出来的测试后问题太多,总是不太满意,在github找样式的时候发现了Aplayer这款仿网易云的开源源码很多功能都很适合自己最初的设想,于是根据文档,做成了成品。
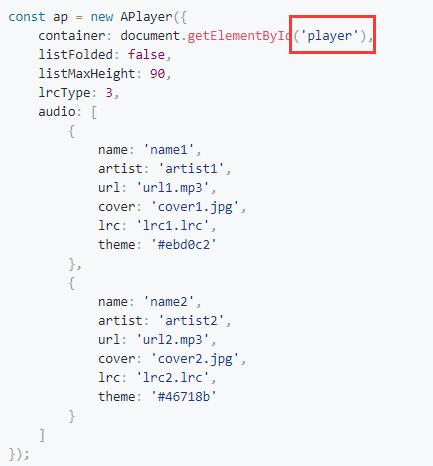
自己按照官方文档整合的时候,需要注意的是官方的中文文档中有一处错误,少打了一个字母导致无法正常加载播放器,出现的全部都是代码。

以上图片中,player应为aplayer
以下是我整合的代码,直接拿去使用的时候注意JS和CSS路径,需要注意的是,CSS为了适应我的网站,做过一些修改。
<!DOCTYPE html>
<html>
<head>
<title>音乐播放器</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<meta http-equiv=”X-UA-Compatible” content=”IE=11″ />
<link rel=”stylesheet” href=”../music/js/APlayer.min.css”>
<script src=”../music/js/hls.min.js”></script>
<script src=”../music/js/APlayer.min.js”></script>
<script src=”../music/js/color-thief.js”></script>
</head>
<body>
<div id=”aplayer”></div>
<script type=”text/javascript”>
const ap = new APlayer({
container: document.getElementById(‘aplayer’),
listFolded: false,
listMaxHeight: 90,
lrcType: 3,
audio: [
{
name: ‘name1’,
artist: ‘artist1’,
url: ‘url1.mp3’,
cover: ‘cover1.jpg’,
lrc: ‘lrc1.lrc’,
theme: ‘#ebd0c2’
},
{
name: ‘name2’,
artist: ‘artist2’,
url: ‘url2.mp3’,
cover: ‘cover2.jpg’,
lrc: ‘lrc2.lrc’,
theme: ‘#46718b’
}
]
});
</script>
</body>
</html>
中文文档地址
不得不说的是这个软件的作者开发的一款软件Dplayer现在被整合在了各种电影cms里面,算的上是除了腾讯,优酷,爱奇艺自研播放器以外应用最广泛的网页H5播放器了(在Dplayer播放器还未火的时候写过Dplayer整合海洋CMS的代码发到了海洋CMS论坛)

 鄂公网安备 42010302000542号
鄂公网安备 42010302000542号
发表评论